Introducing HMC Mobile from IBM
Designing the launch website for the official IBM Hardware Management Console app
Role:User Experience Designer
Date:2017-2018
Site:http://ibm.biz/hmc-mobile
Skills:Wireframing, Motion Design, Visual Design
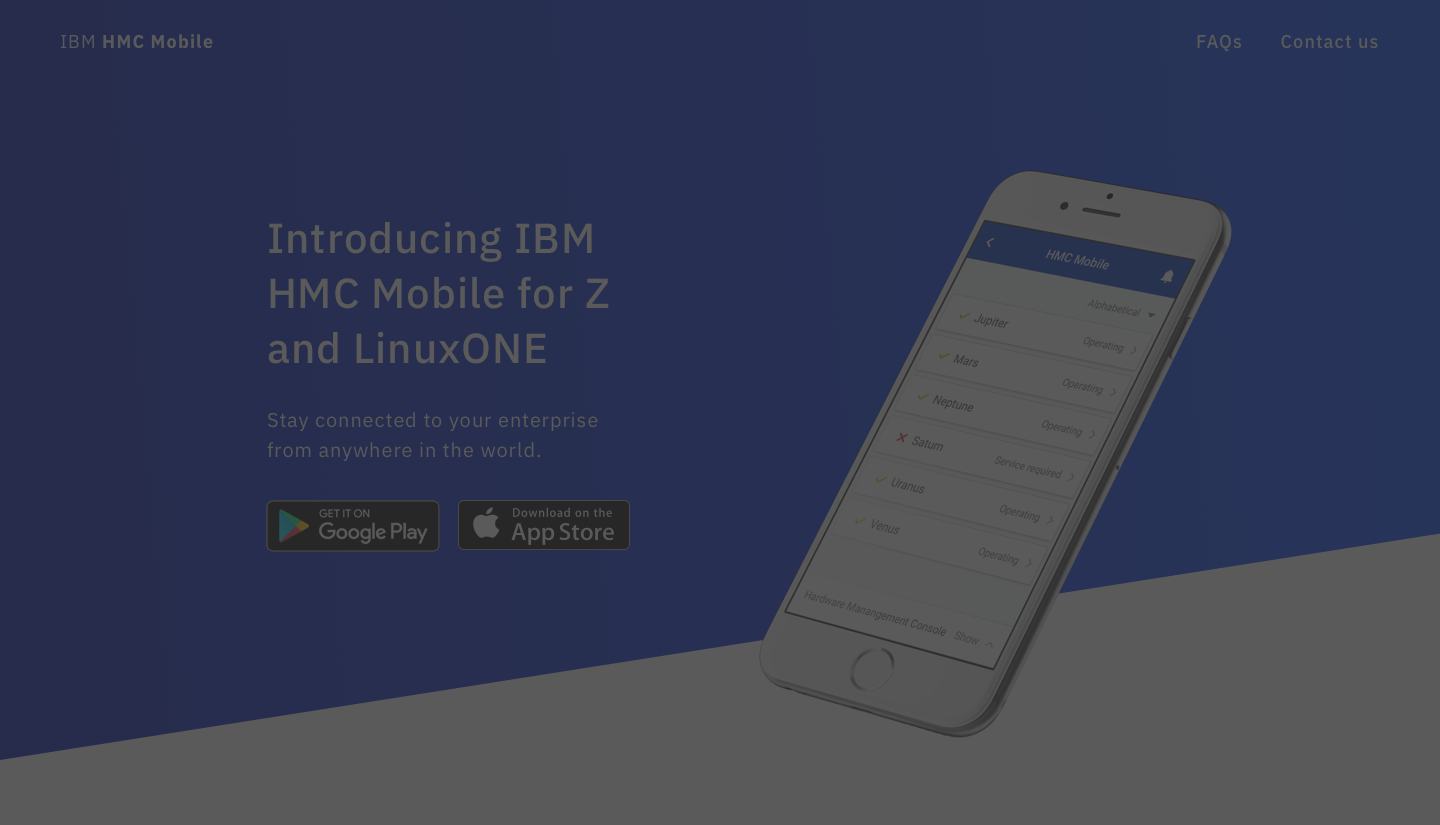
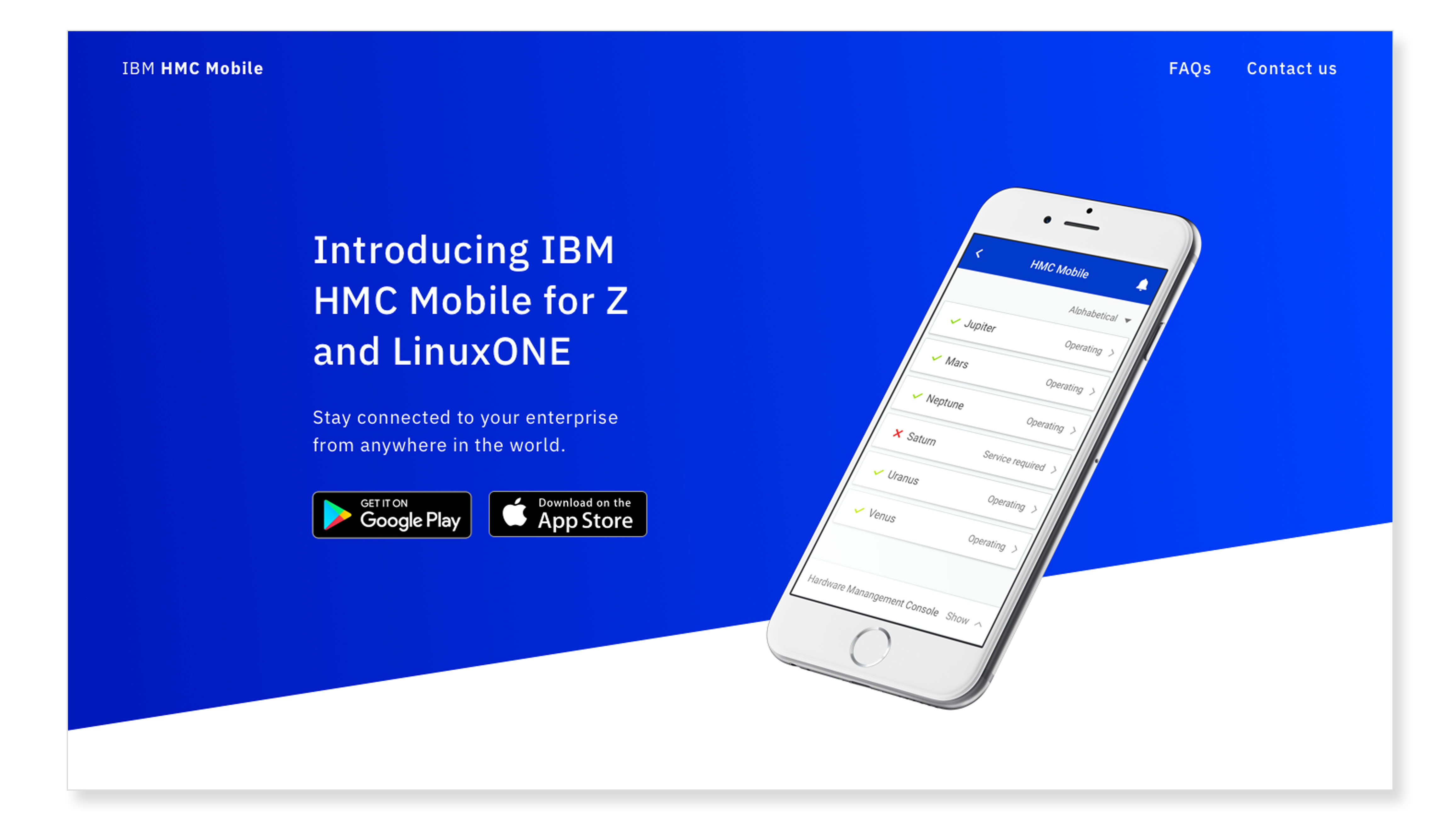
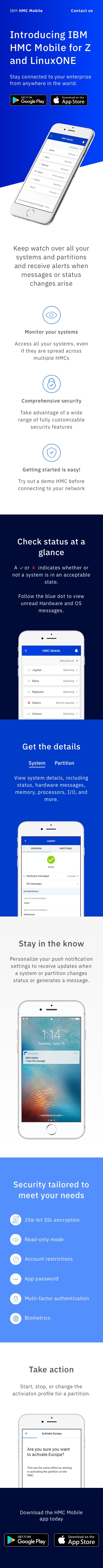
The IBM® HMC Mobile for Z and LinuxONE (HMC Mobile) app provides an easy-to-use interface for securely monitoring and managing IBM Z® (Z) and LinuxONE systems from anywhere. For the release of the HMC Mobile app, I lead the design of the mobile app's product website, designing the wireframes for all pages and overseeing the visual design and development implementation for the site.
*PLEASE NOTE* This project features ongoing design effort and therefore is represented through high level descriptions of interactions and interfaces. The project will be updated with additional details in early 2018 as designs are publicly released. In the meantime, I'd be happy to discuss my process and experience in confidence.
The Approach
The HMC Mobile website project has primarily three goals:
Design a website for users to discover the newly released mobile app, understand its features, and reduce the learning curve through immediate support
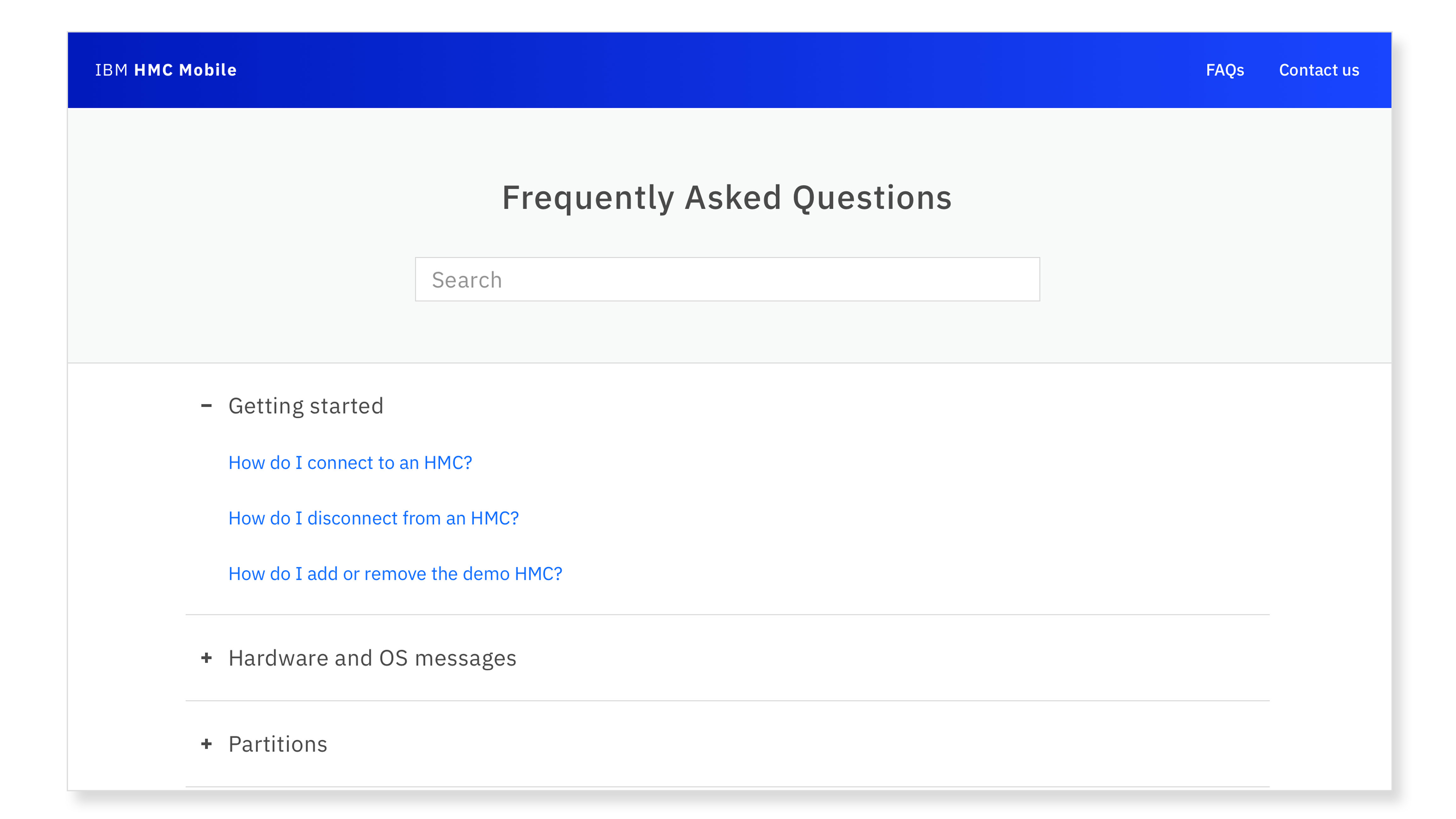
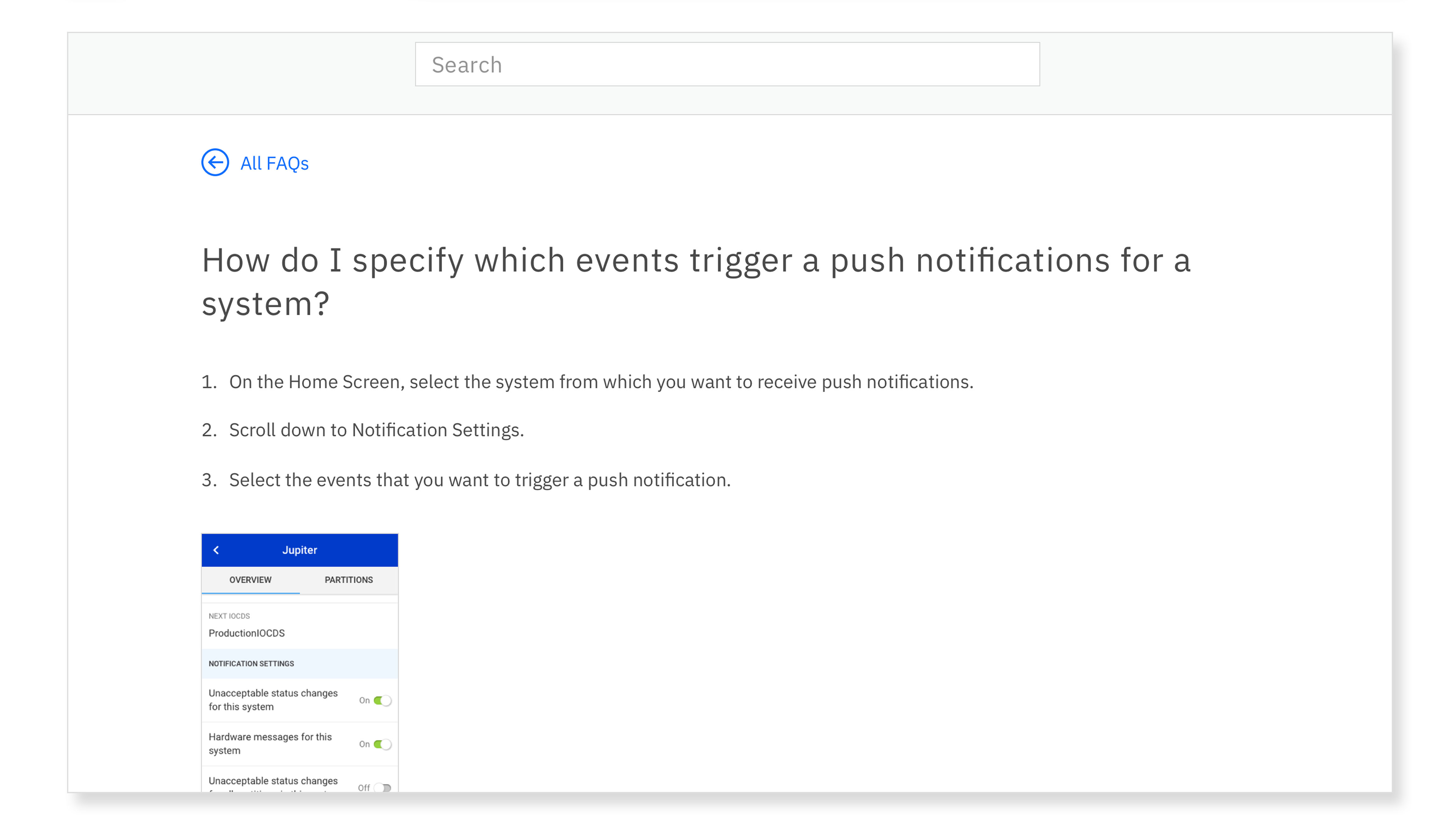
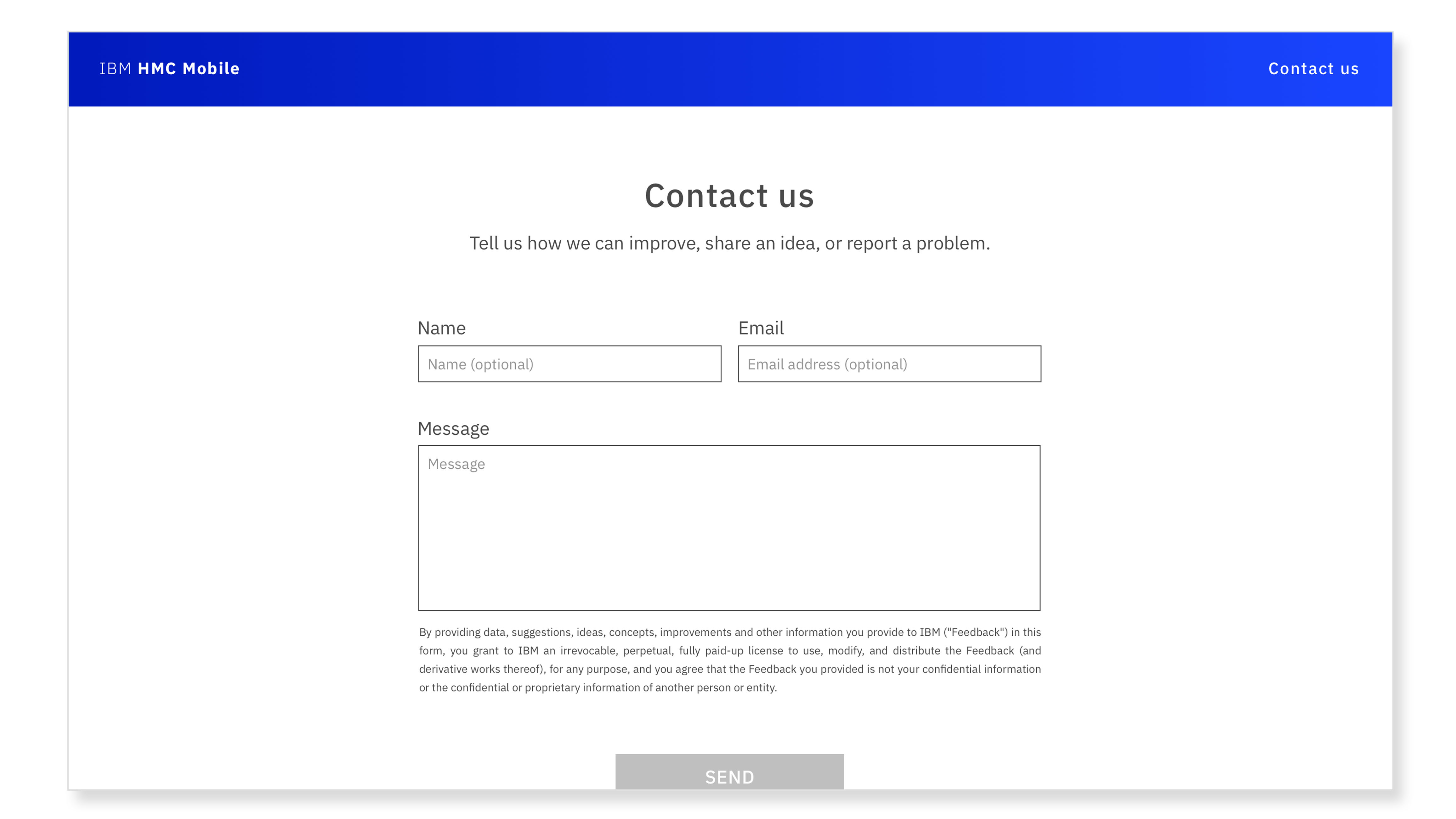
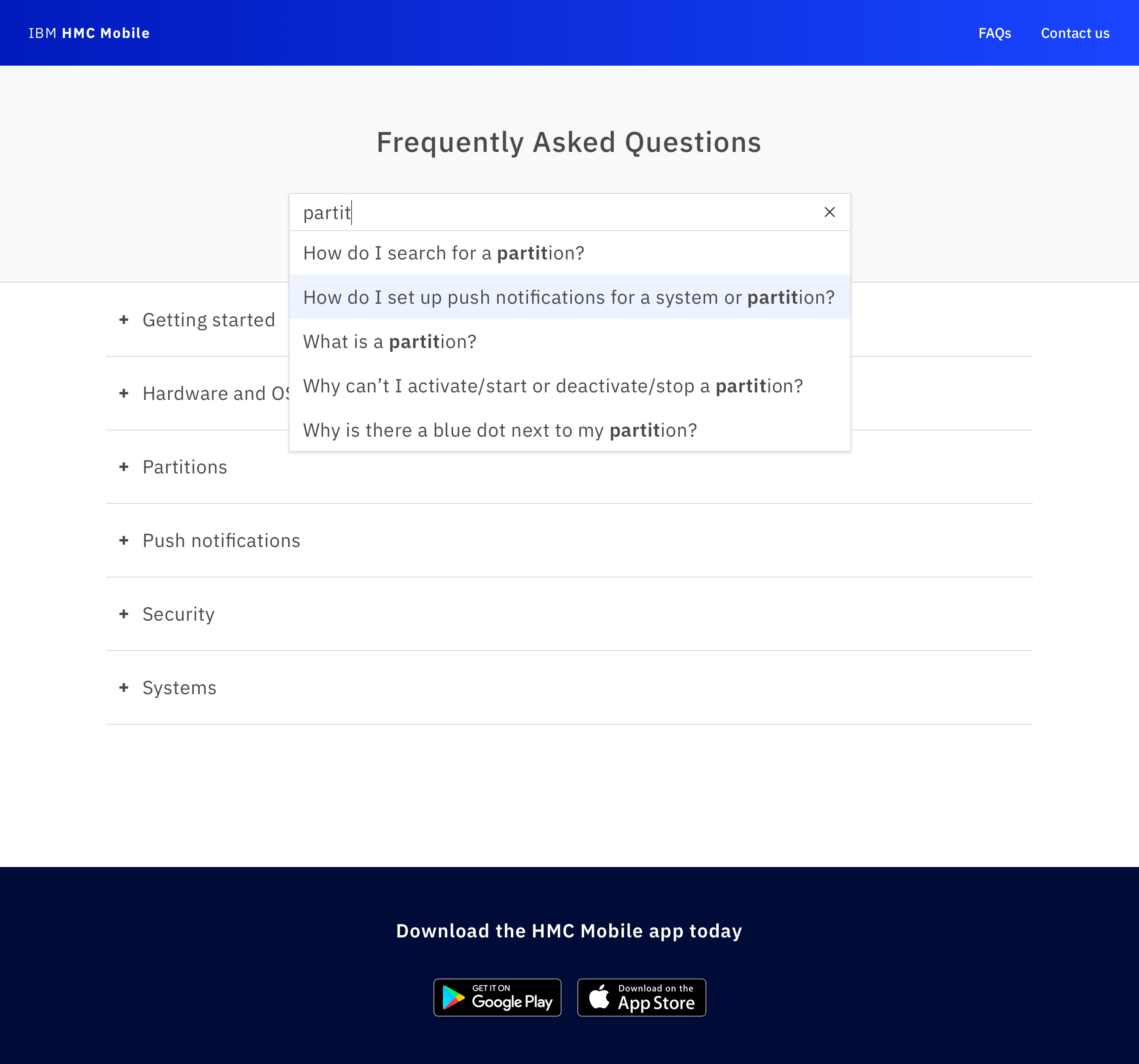
The HMC Mobile website is divided into 3 sections: the overview of the features, including calls to actions to download the app, the FAQs and a Contact page.
Select screens
The Design Process
-
Step 1.
Identify key message
Determined which features to highlight on the homepage.
-
Step 2.
Anticipate the first time user
Mapped out scenarios for new users, compiled questions that users most likely will have and identified optimal answer formats.
-
Step 3.
Iterate, iterate, iterate
Designed multiple wireframes for all pages. Concept, present, critique, throw out, repeat.
-
Step 4.
Development review
Collaborated with the visual designer and front end developer to oversee the site implementation.
-
Step 5.
Assess the feedback
Analyze the user data and feedback to enhace the site's user experience.